當一個大框架中有許多小物件 (box1、box2、box3、box4)
想要排列整齊並且橫向排列時,現在許多人會選擇用 position 的方式
但每個 box 都要分別去設定絕對位置是很麻煩的事情~
這時候用 float 是不錯的選擇~
先前很流行的直條式版型,大多數人都將 #links 放在文章底下~
但由於 #links 內的物件比較適合小區塊排列~
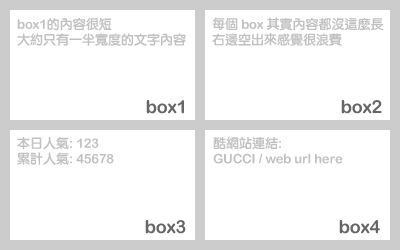
放在文章區塊下的話使每個 box 的寬度都很寬
每個 box 右邊都多出了很多空白看起來不漂亮又不順眼
如下圖所示:

這時候其實可以使用 float 屬性使 box 都整齊排列
將 box 固定寬高之後,便可以方便的排列整齊 box
但需要注意的是:
若是高度沒有固定,float 的呈現就會不整齊呈現高低不整的樣子
bug1.
且 float 後,IE6 對 margin 的定義會錯誤
假設 float: left;
ie 解讀 margin-left 時會以兩倍的距離去計算
解除這個 bug 的方式就是 float 與 display: inline; 同時使用
bug2.
float 之後會造成 #links (父元素)的內容(子元素float之後)都浮動出來
若是 #links 有設定背景色就會發現這個問題
所以,整體寫法如下則可避免:
--
/* css 範例開始 */
#links {
width: 400px;
_height: 1%;
overflow: hidden;
_overflow: none;
background: #ccc;
padding: 0px 0px 10px 0px; /*padding屬性順序-上右下左*/
}
.box {
float: left;
_display: inline; /*解 IE6 margin bug*/
width: 185px;
height: 110px;
overflow: hidden; /*避免內容超出寬高而寫入*/
margin: 10px 0px 0px 10px; /*margin屬性順序-上右下左*/
}
--
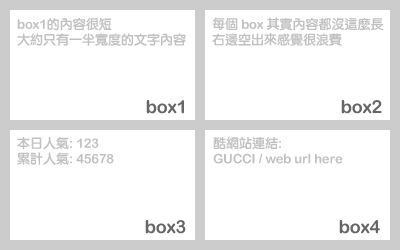
效果圖示:

其中
_height: 1%;
overflow: hidden;
_overflow: none;
此三行為解除 bug2. 所說明的浮動後內容空置問題
/
以上為使用痞客模板為範例說明
float 的 bug2. 另外一個解法則是
若 float 的區塊之下還有其他區塊是不需要 float (同層級)
則在下方區塊設定 clear: both; 即可
前提是下方區塊須有獨立的 class 或 id
希望大家都可以試著運用看看 :)
想要排列整齊並且橫向排列時,現在許多人會選擇用 position 的方式
但每個 box 都要分別去設定絕對位置是很麻煩的事情~
這時候用 float 是不錯的選擇~
先前很流行的直條式版型,大多數人都將 #links 放在文章底下~
但由於 #links 內的物件比較適合小區塊排列~
放在文章區塊下的話使每個 box 的寬度都很寬
每個 box 右邊都多出了很多空白看起來不漂亮又不順眼
如下圖所示:

這時候其實可以使用 float 屬性使 box 都整齊排列
將 box 固定寬高之後,便可以方便的排列整齊 box
但需要注意的是:
若是高度沒有固定,float 的呈現就會不整齊呈現高低不整的樣子
bug1.
且 float 後,IE6 對 margin 的定義會錯誤
假設 float: left;
ie 解讀 margin-left 時會以兩倍的距離去計算
解除這個 bug 的方式就是 float 與 display: inline; 同時使用
bug2.
float 之後會造成 #links (父元素)的內容(子元素float之後)都浮動出來
若是 #links 有設定背景色就會發現這個問題
所以,整體寫法如下則可避免:
--
/* css 範例開始 */
#links {
width: 400px;
_height: 1%;
overflow: hidden;
_overflow: none;
background: #ccc;
padding: 0px 0px 10px 0px; /*padding屬性順序-上右下左*/
}
.box {
float: left;
_display: inline; /*解 IE6 margin bug*/
width: 185px;
height: 110px;
overflow: hidden; /*避免內容超出寬高而寫入*/
margin: 10px 0px 0px 10px; /*margin屬性順序-上右下左*/
}
--
效果圖示:

其中
_height: 1%;
overflow: hidden;
_overflow: none;
此三行為解除 bug2. 所說明的浮動後內容空置問題
/
以上為使用痞客模板為範例說明
float 的 bug2. 另外一個解法則是
若 float 的區塊之下還有其他區塊是不需要 float (同層級)
則在下方區塊設定 clear: both; 即可
前提是下方區塊須有獨立的 class 或 id
希望大家都可以試著運用看看 :)
全站熱搜


 留言列表
留言列表