CSS是英文的Cascading Style Sheets縮寫,中文叫作串連樣式表,
正因為它的作用是將網頁中的區域串成完整的樣式,
所以我們看到的CSS標籤(如 body, #content, #links...) 都是從html 原始碼中來的喔!
如何看一個網頁有哪些標籤,其實很簡單。
在Firefox, Chrome, 中,直接 Ctrl + U 就可以觀看原始碼,
在IE, Safari 中則是[檢視]»[原始碼] (或按右鍵, 檢視原始碼)
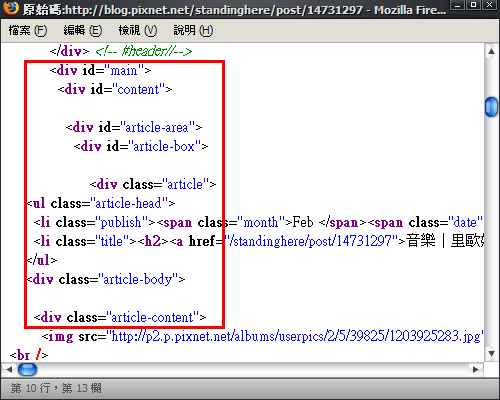
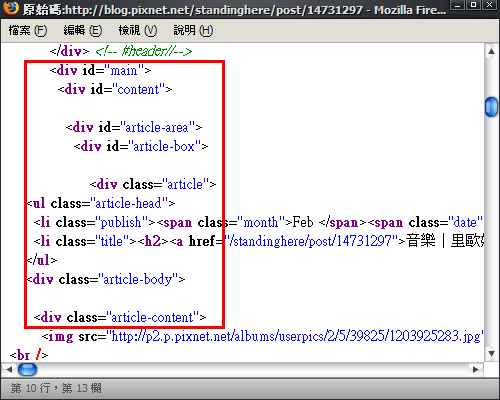
以下圖為例子

看到紅框的部份, 我們可以分析出 在CSS中 將有下列標籤
#main{}
#content{}
#article-area{}
#article-box{}
.article{}
.article-head{}
.publish{}
.title{}
.title a{}
.article-body{}
.article-content{}
我們在CSS中就可以針對這些標籤來做變化。
但為什麼會有 # 和 . 的不同呢?
仔細看原始碼中, 標籤是用"id"的, 這是在頁面中獨立存在的(如 id="main") 我們就用 #
而標籤用"class" 是在頁面中會多次出現的區塊(如 class="article") 就用 .
痞客邦部落格因為都是用同一份html架構, 所以大家的CSS才能互相使用分享...
若在一般網頁或其它部落格平台, 用什麼CSS標籤則是看網頁設計師如何編寫了。
所以無名小站, yahoo...部落格CSS, 也就絕對不適用於痞客邦唷!!
相同的, 即便是痞客邦相簿的CSS, 也不能放到部落格中,
因為它們的html架構不同, 放錯肯定是大跑版喔~
這是大家都要用的基本概念喔!
而在pixnet的痞客模版中,總共有哪些標籤,哪些區塊包著哪些區塊,
大家可以參考最新的架構表唷!!
有問題歡迎提出,
小編會儘量替大家解答的喔~ :D
正因為它的作用是將網頁中的區域串成完整的樣式,
所以我們看到的CSS標籤(如 body, #content, #links...) 都是從html 原始碼中來的喔!
如何看一個網頁有哪些標籤,其實很簡單。
在Firefox, Chrome, 中,直接 Ctrl + U 就可以觀看原始碼,
在IE, Safari 中則是[檢視]»[原始碼] (或按右鍵, 檢視原始碼)
以下圖為例子

看到紅框的部份, 我們可以分析出 在CSS中 將有下列標籤
#main{}
#content{}
#article-area{}
#article-box{}
.article{}
.article-head{}
.publish{}
.title{}
.title a{}
.article-body{}
.article-content{}
我們在CSS中就可以針對這些標籤來做變化。
但為什麼會有 # 和 . 的不同呢?
仔細看原始碼中, 標籤是用"id"的, 這是在頁面中獨立存在的(如 id="main") 我們就用 #
而標籤用"class" 是在頁面中會多次出現的區塊(如 class="article") 就用 .
痞客邦部落格因為都是用同一份html架構, 所以大家的CSS才能互相使用分享...
若在一般網頁或其它部落格平台, 用什麼CSS標籤則是看網頁設計師如何編寫了。
所以無名小站, yahoo...部落格CSS, 也就絕對不適用於痞客邦唷!!
相同的, 即便是痞客邦相簿的CSS, 也不能放到部落格中,
因為它們的html架構不同, 放錯肯定是大跑版喔~
這是大家都要用的基本概念喔!
而在pixnet的痞客模版中,總共有哪些標籤,哪些區塊包著哪些區塊,
大家可以參考最新的架構表唷!!
有問題歡迎提出,
小編會儘量替大家解答的喔~ :D
全站熱搜


 留言列表
留言列表